border-top: 1px solid rgba(255, 255, 255, .8);
Unsupported browsers can put your security at risk are slow and dont work with most of Segmantas features. 设定元素的边框为 1 像素宽实线颜色使用 rgba 来表达.

Help With Whitespace Between Divs Html Css The Freecodecamp Forum
Here are some pre-designed themes that you can add to your own chat by copying the CSS provided.

. For instance this shows two shadows with different positions and different colors on the same element. It creates horizontal line which makes someone to understand that there is an end of the page or a sentence break. Instantly share code notes and snippets.
Microbatch Holiday eos. The box shadow declarations might look a bit confusing but it is actually very simple. The best way to make the border semi-transparent is with the rgba color format.
Background-colorrgba 255 204 0 1. 1px solid rgba 0 0 0 01. Multiple Borders More.
To add to the joy of Christmas decorate your balm with the sticker sheet included with every purchase. It looks like we may not be delivering the kind of information youre looking for so wed love to find out more about your preferences. We can also design the hr horizontal-rule tag to create attractive user-interface.
Using the following HTML codes I have created a place to input the most important thing in the login form namely password and email ID. Box-shadow 0 -3px 1px -2px rgba00003inset. Create Email ID and Password holder.
Border color transparent border color rgba255 255 255 02 navbar nav user menu from HEALTH AND HUMAN SERVICES 1100 at Ultimate Medical Academy Clearwater. Inset 5px 5px 10px 000000 inset -5px -5px 10px blue. Taking the survey takes 5 minutes tops.
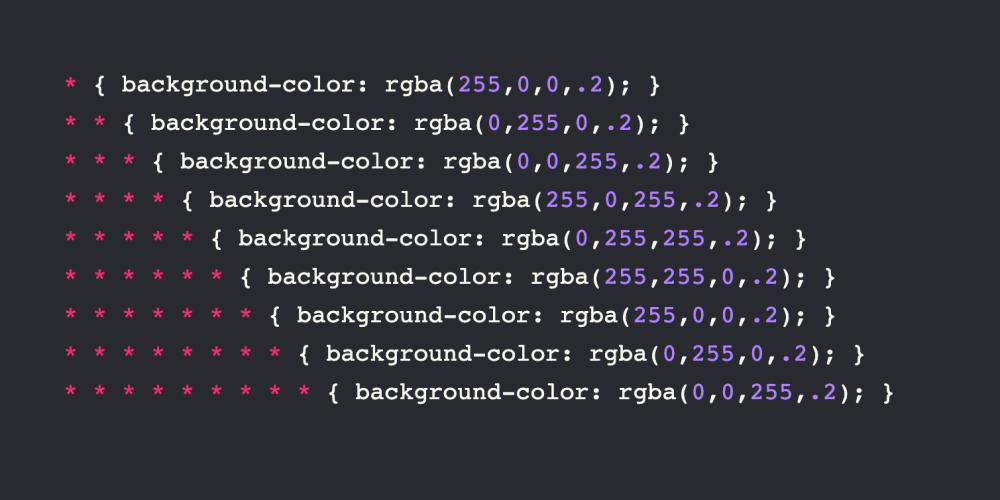
Code_c3txt - top-bar position absolute height 45px width 100 top 0 left 0 z-index 3 border-bottom 1px solid rgba255 255 2553top-bartop-bar-left. To use this theme make sure you have the following settings under Settings Appearance. The example shows how you can use that to create multiple borders.
In that case I used one icon at a time and used the cdn icon link of Front Assam to make that icon work. An RGBA color value is specified with. 其中rgba 是 CSS3 中的属性.
Instantly share code notes and snippets. To use this theme. For Safari background-clip.
But how for the buttons hover state give it the same background colour but alter the opacity slightly. Rgba 255 204 0 08. 1px solid rgba 255 0 0 5.
For IE9 Firefox 4 Opera Chrome. 1px solid rgba255 255 255 05. To get the latest Segmanta features you will need to upgrade to a modern browser.
The HTML element represents a Horizontal-rule and it is used for page break via line. Under the navigation menu there is some. Which you must use in the header tag.
Here the keyword inset specifies if the shadow will be inside the box. Become a PepsiCo Tasty Maker to unlock epic perks. You can comma separate box-shadow any many times as you like.
Rgbared green blue alpha. On the top side there is on navbar with some logos hyperlinks and two-button. Tastes like creamy melted white chocolate blended with crumbly crushed candy canes sugar crystals and a pinch of magic dust.
Each of the following chats is a real instance of Chatroll. I filmed and edited this film for North Yorkshire Police for them to use as part of a Student Officer recruitment drive. Hr CSS Style Change Color Border Style.
The alpha parameter is a number between 00. Featuring interviews with three diff. RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color.
Inset 0 0 3px rgba 255 255 255 08 inset 0 2px 2px rgba 255 255 255 1 0 5px 0 ccc 0 6px 0 989898 0 13px 0 dfdede. Únete a la mayor comunidad de Freestyle del mundo en. 実現したいこと Quillのエディタを使ってデータを取得してその情報をデータベースに追加し表示したい 具体的にはformタグを使ってQuillというライブラリのエディタから入力したデータJSONをデータベースにVARCHAR型で追加しそのデータをJavaを使って取得しjspファイルに表示したい.
1px solid rgba255 255 255 05. Rgba 括号中前 3 个数字代表着 red green blue 三种颜色的 rgb 值0-255最后一个是设定这个颜色的透明度即 alpha. As you can see on the given image of this program Glassmorphism Website Design on the web page.
All we did was change it to the same colour but using RGBA. For example this would give a red border with 50 opacity. Enter this CSS code into the Custom CSS field.
CSS3 Box Shadow เปน Property ทบรรจเอาไวใน CSS Backgrounds and Border Module Level 3 ถอเปน Miscellaneous Effects ของ Module น โดยใน Miscellaneous Effects ม 2 ตว ตวแรกคอ box-shadow ทกำลงจะพดถง.

Glassmorphism Login Form Ui Design Using Html And Css Dev Community

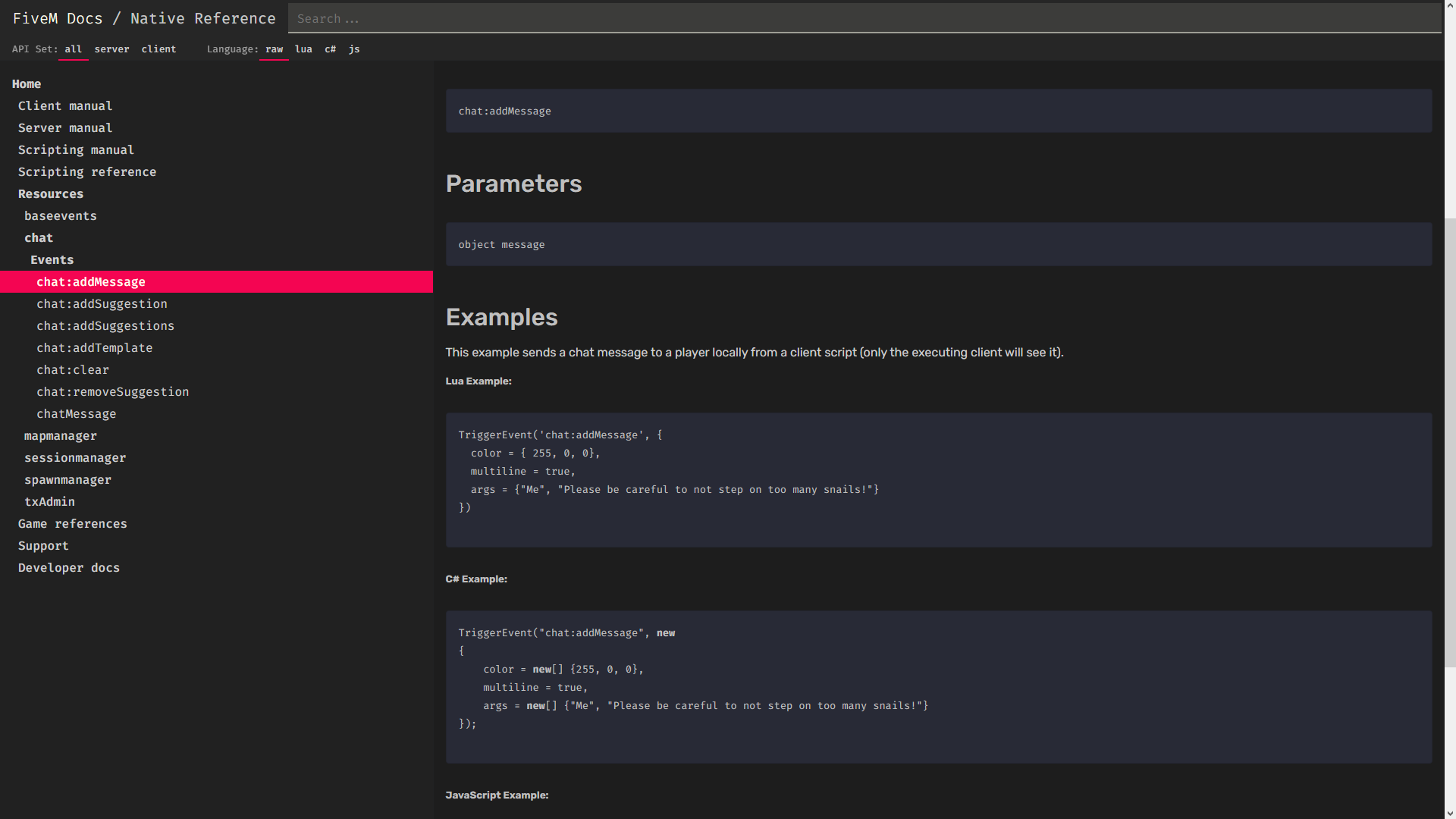
Fivem Docs Native Reference Dark Mode Releases Cfx Re Community

Lovelace Button Card Lovelace Frontend Home Assistant Community

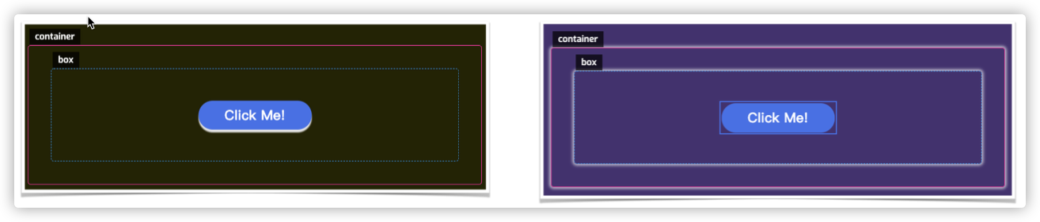
Css Changes By Itself Stack Overflow

Lee Harris Leebristolweb Twitter

New Css Features You May Not Know In 2021 Part 1 Alibaba Cloud Community

Opacity Number4 Background Color Rgb 255

Glassmorphism Login Form Ui Design Using Html And Css Dev Community

Juan Carlos Nieto On Behance Solid Color Backgrounds Color Wallpaper

Css3 Vs Photoshop Opacity And Transparency

4 Fall Back Fonts Bug Wrong Code Help Css Codecademy Forums

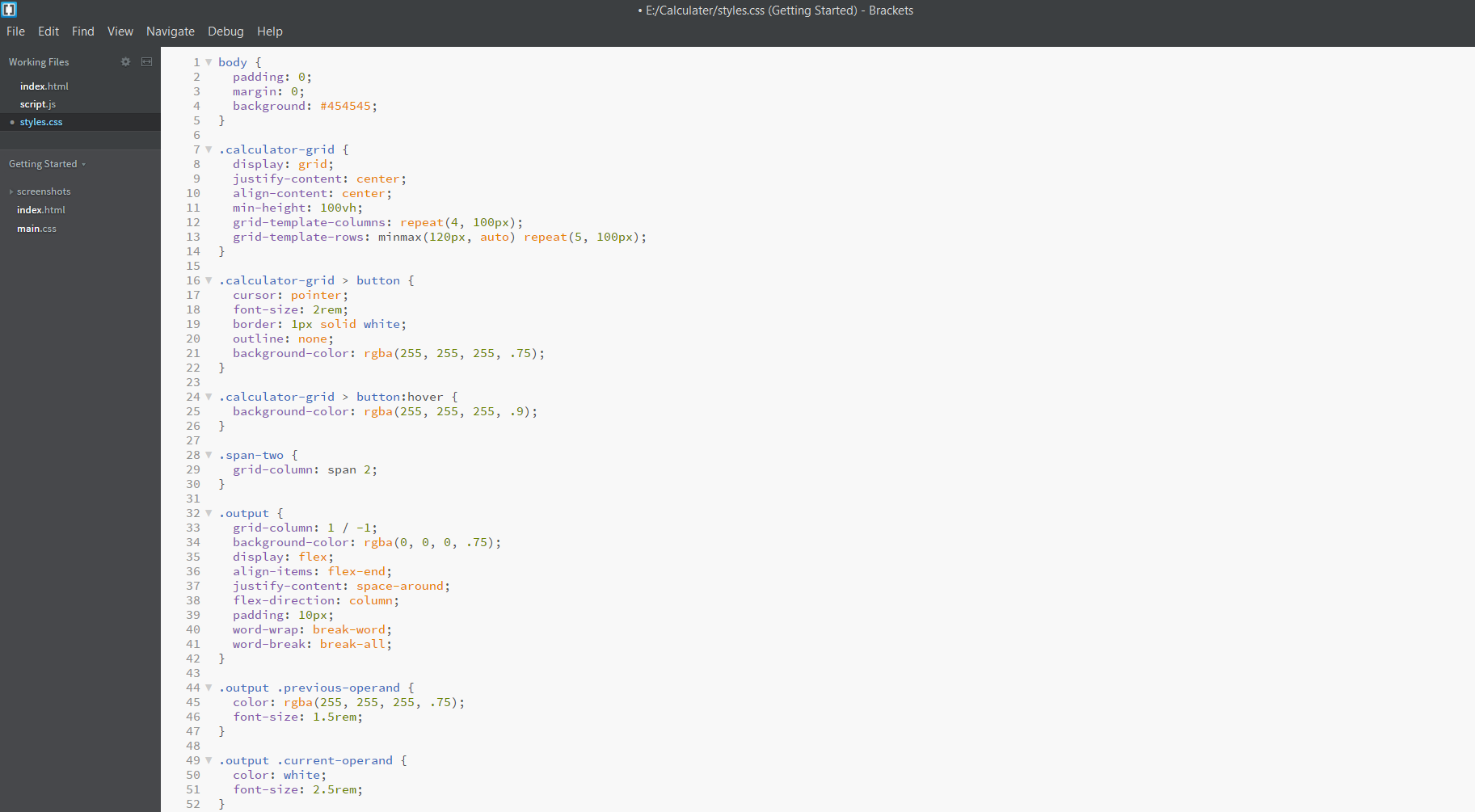
A Simple Calculator Creating With Html Css And Js By Bhagya Ariyadasa Medium

Responsive Navigation Bar Using The Css Flex Property Tutorial And Hacking Adventure By Brian Mayrose Medium

Custom Categories And Tags Mention Support Discourse Meta